






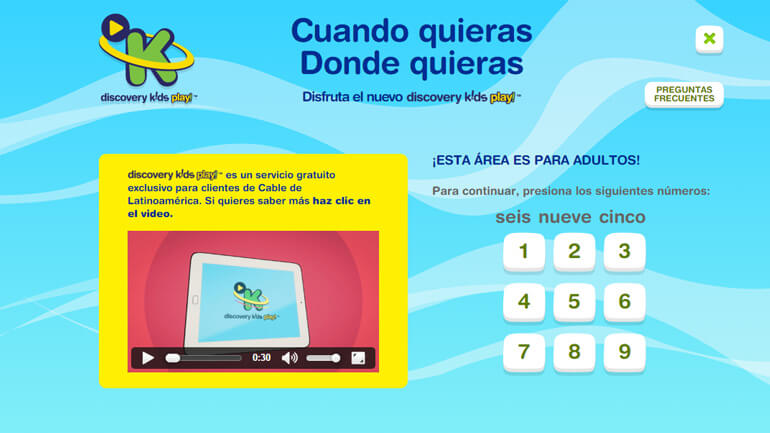
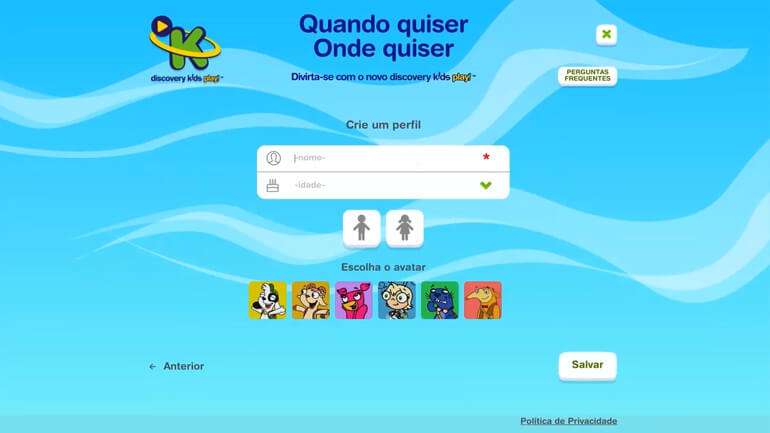
The Dkids Play website enables users to login using their cable providers and access premium content on the website. Users can create up to 4 profiles for either themselves and/or their children. Each profile has the ability to favorite content and set specific user related information such as name, gender, age etc..
Additionally, supporting mobile applications for both iOS and Android were developed. Both the website and the apps shared data and inter-connectivity; this means that a user could access their profiles and data across multiple devices. Built into all of this was also instantaneous updates across devices. So for instance if a user deleted their profile or changed data on their phone, it would instantly update on the website and vice-versa.

Our initial team comprised of 2 front-end developers, myself as the Senior developer and our manager (team lead) who was also a back-end developer. The Team dynamic was outstanding and we all worked very well together. Our manager was extremely experienced with over 20 years in the industry – and we all grew from his extensive insight, knowledge and experience. Both of the front-end developers produced exceptional work and their efficiency was far beyond anything I’ve ever seen. This project would have potentially been near impossible had it not been for such exceptional colleagues. Together we were able to deliver the first 2 Dkids Play! websites within 2 months which Discovery were extremely pleased with.
For the second batch of Dkids Play! websites, more members were added to the team to meet the delivery deadlines.
During my time at Discovery as the Senior Web Developer and acting Team Lead, I was responsible for a number of aspects relating to the project:
Significantly extending the current analytics JavaScript(JS) library. This library comprised of the Google Analytics, Omniture and comScore services. Analytics was a very major part of the Dkids Play! project. Developing several JS libraries to support IE10 and above (Firebase, database management, session management, Carousels, Selection Grids, user management, utilities, analytics, page functionality).
Developing a WordPress plugin to manage API keys, external services, text translations, text packages, internal authentication, website kill-switch, theme compatibility, theme segments, mobile app notifications, mobile app configuration, iOS & Android smart banners and pages.
Building an internal authentication flow to bypass the cable subscription aggregation system. This internal authentication was integrated using a custom WordPress plugin to manage the database and also login expiration and deletion.
Adding the Firebase database and writing several JS libraries to enable Firebase support and integration within the project. Also managing the instant updates feature described earlier.
Coaching, managing, supporting and aiding front-end developers and later the additional back-end developers.
Managing the development team of 9 while the Team Lead was absent.
Managing a team of 2 as a senior.

To enable many features within this project, a host of several custom built external and internal APIs were used. I was the ‘API guy’ as everything and anything having to do with the APIs regarding the project were sent to me. I greatly extended the main API to enable the internal authentication flow, token generation, translations, page meta and mobile device endpoints. The user API was extended to support parallel sessions, manage multiple user profiles and also manage cable subscriptions. The device API was also extended to support the mobile applications and the streaming API aided in secure playback and playback session management.

The selection grids and carousels (most of the full-page elements used on the website) function using a custom JS library I wrote. I developed significantly while creating it even though it isn’t very complex. Having a single JS library to control over 20 different carousels, grids and modules for both web and mobile was a challenge. With the coaching and assistance from my team lead I was able to do so.
This project branched into many varying aspects of modern web development technologies and a few tools to aid in greater productivity.