






Grainger wanted a customer-facing website that managed every aspect of the My Grainger experience for residents of their developments. The customer portal would allow users to book different facilities, make payments, receive updates and much more.
In addition, a re-platforming of all their existing websites into a single pipeline to enable reusability and ease of maintainability.

To successfully deliver on the requirements set by Grainger, at a high level, the objectives outlined were:
As the Principal Engineer across multiple enterprise, frontend and development projects, my responsibilities were:
Architect the My Grainger portal and frontend customer-facing websites along with third-party integrations
Manage and support the development team with the creation of the frontend portal, marketing sites and desktop application
Platform design decisions including the building of cloud platform microservices, infrastructure as code scripts, DevOps and CI/CD pipelines.
Work with stakeholders across the management team to agree on project requirements, build cross-functional teams and deliver both projects into production.

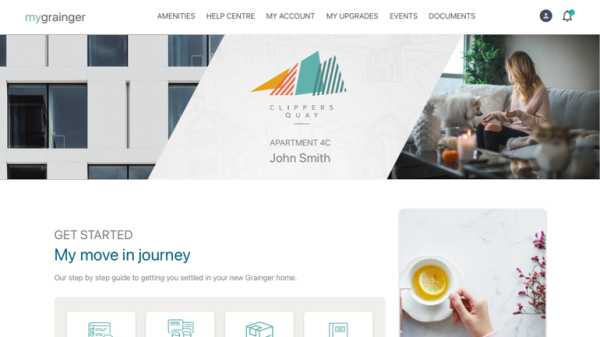
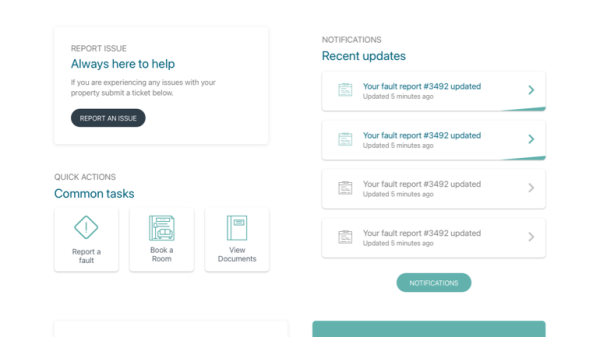
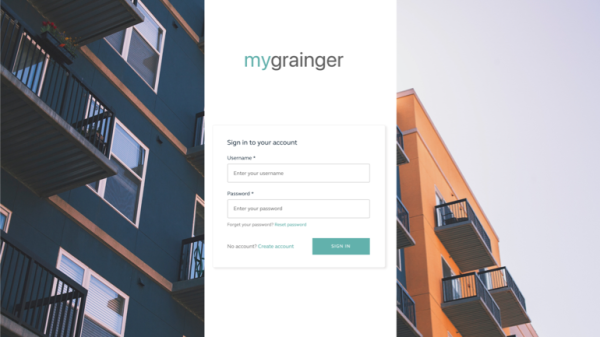
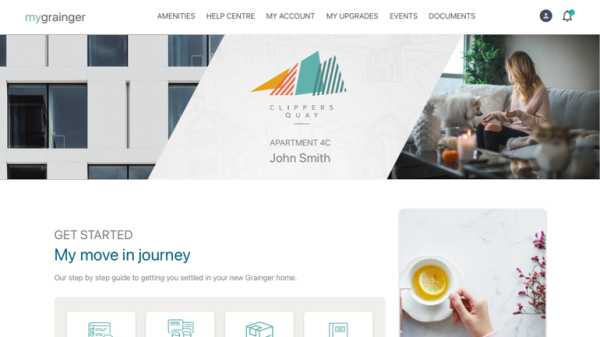
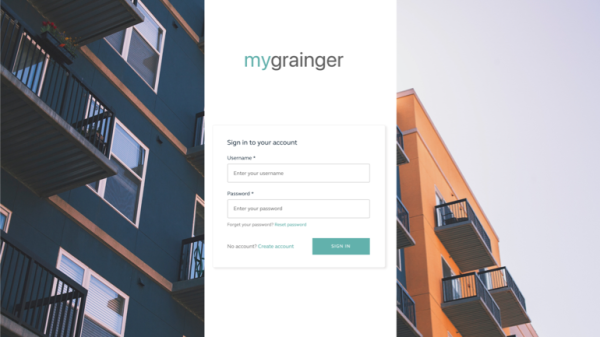
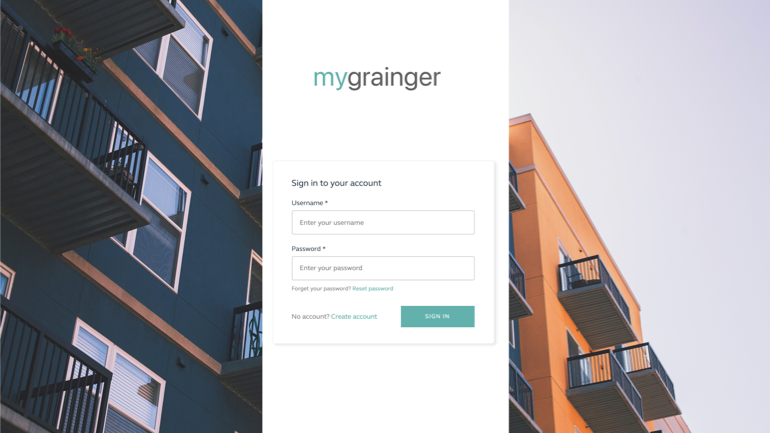
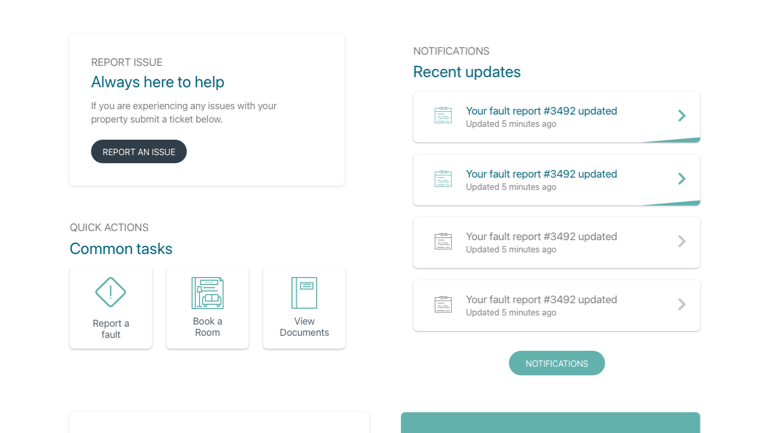
A scalable customer portal that managed every aspect of the My Grainger experience for residents of their developments. Users were able to login and have a full end-to-end experience of their property management.
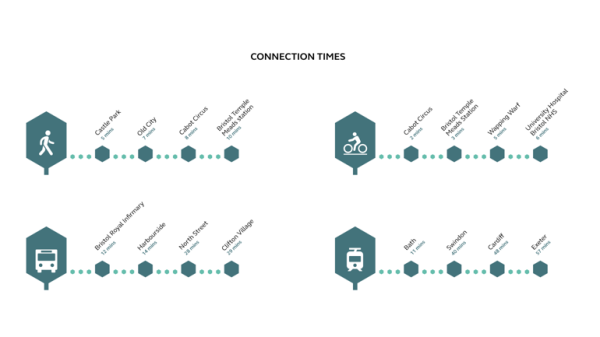
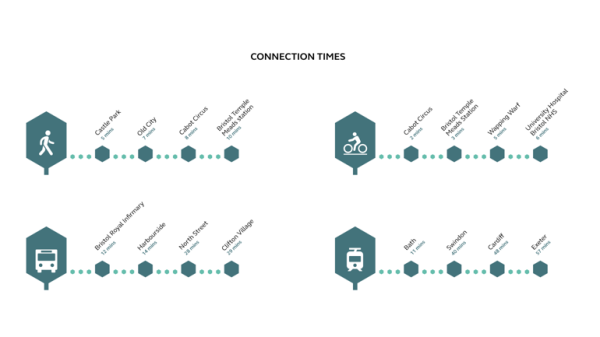
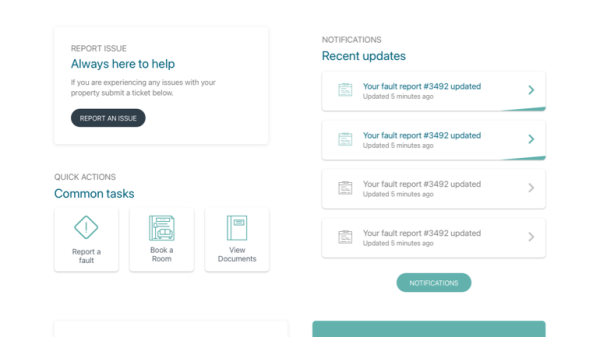
The portal integrated with multiple third-party APIs and services to allow customers to pay bills, book amenities, travel and book faults.

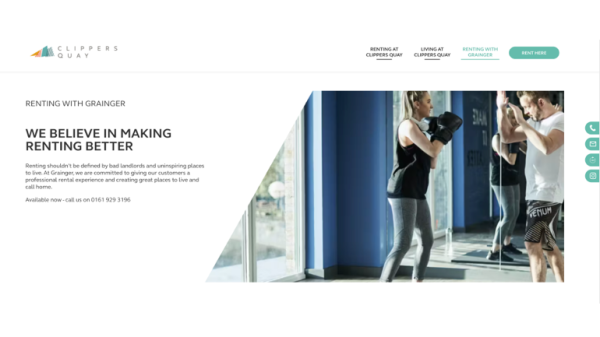
A platform for deploying marketing sites in less than 5 minutes when new locations are built and allowing in-house staff to modify and update these sites easily.
A desktop application that managed the marketing site deployment. Users with the right access could easily login, input the details for the new site and one-click deploy it into production.
This project branched into many varying aspects of engineering and technologies, and a few tools to aid in greater productivity.