




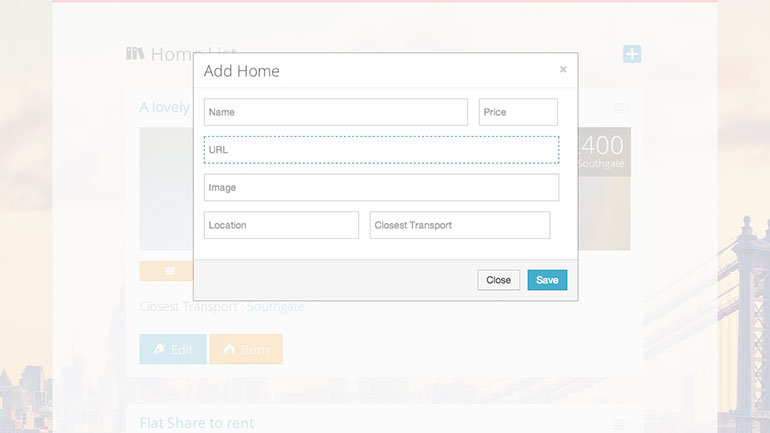
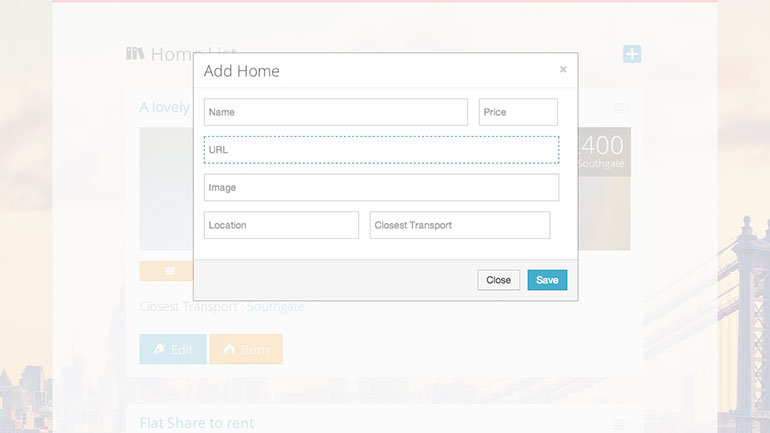
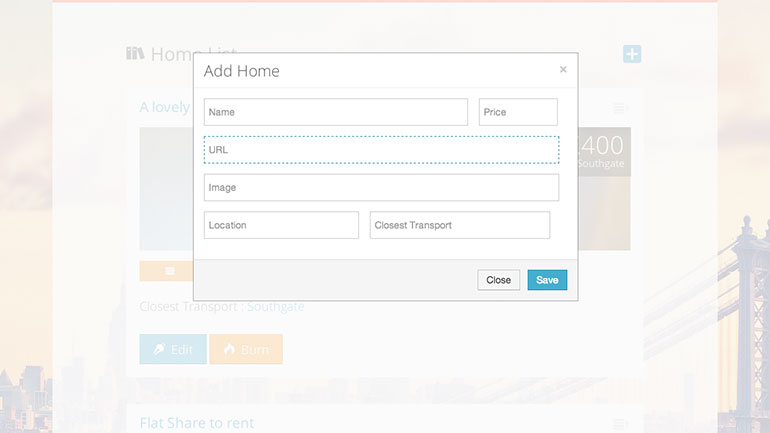
An issue with data-input on mobile devices is the rate of entry compared to a traditional keyboards because of its form factor. To circumvent this issue, when a Home is added, once the URL is entered the website is checked via AJAX and it automatically populates the other fields (Name, Location, Closest Station, etc…).

Initially I would list things online using an XML / XSLT based web application which boasted a responsive design; however, as a gift to someone deer to me who constantly uses mobile devices, I developed a more powerful application built from scratch.
This project branched into many varying aspects of modern web development technologies and a few tools to aid in greater productivity.